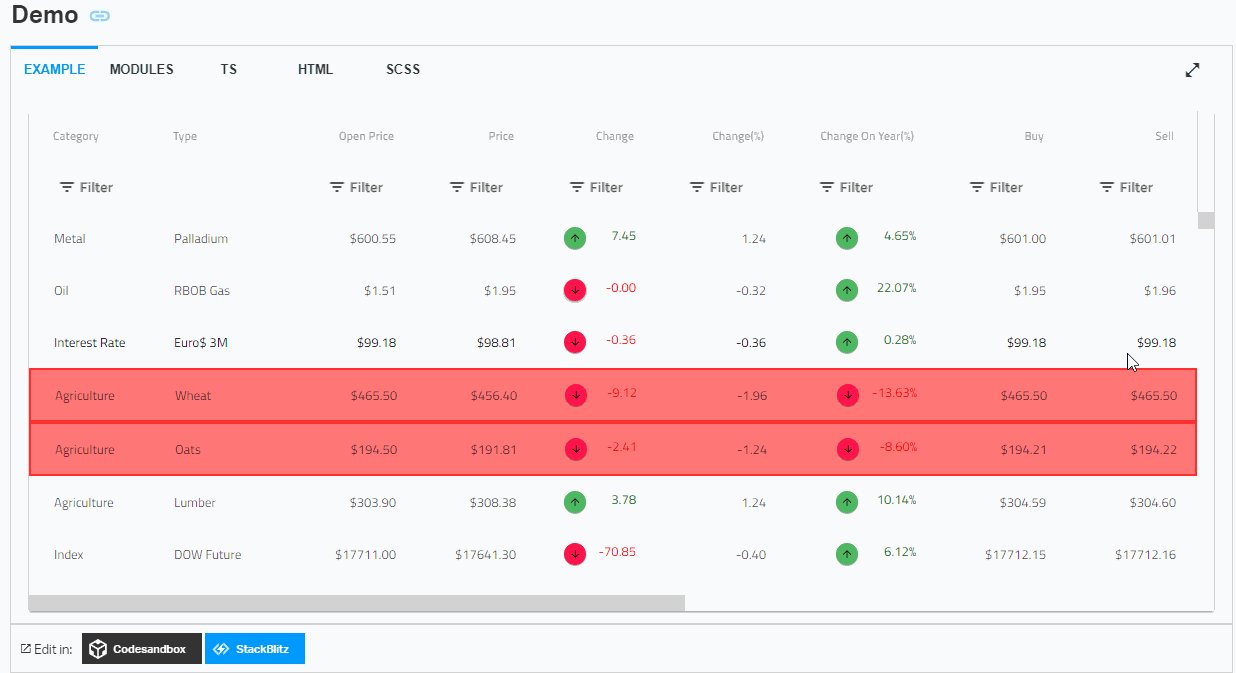
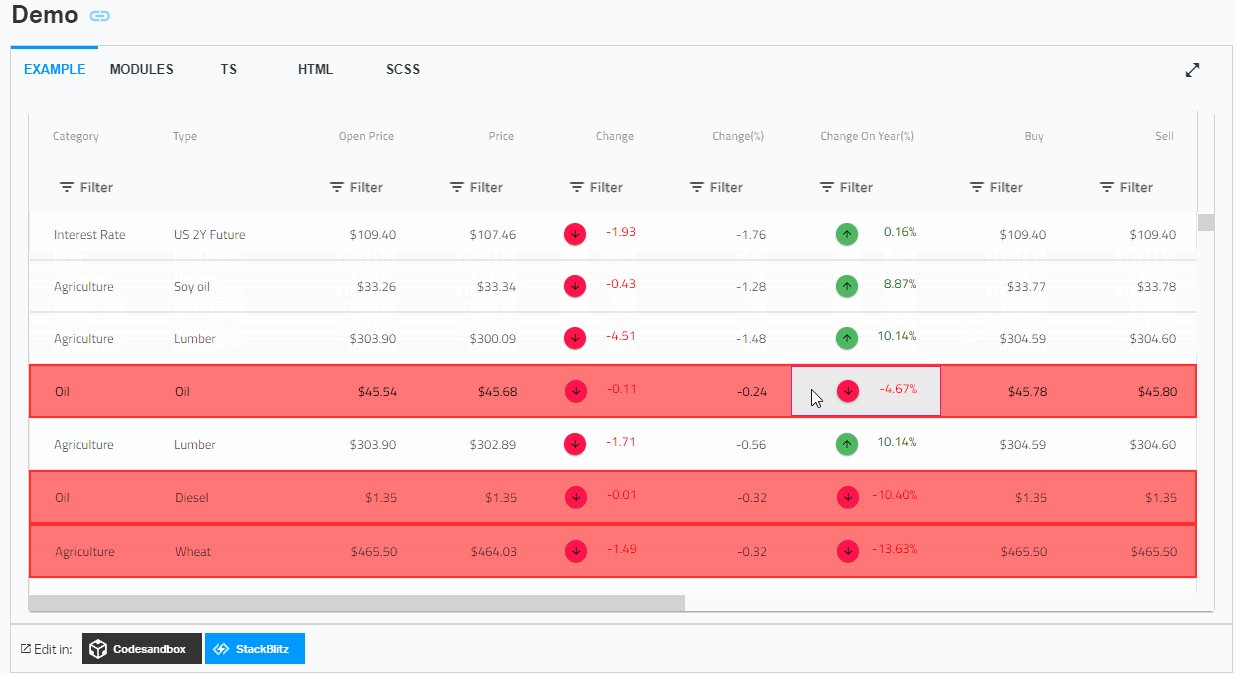
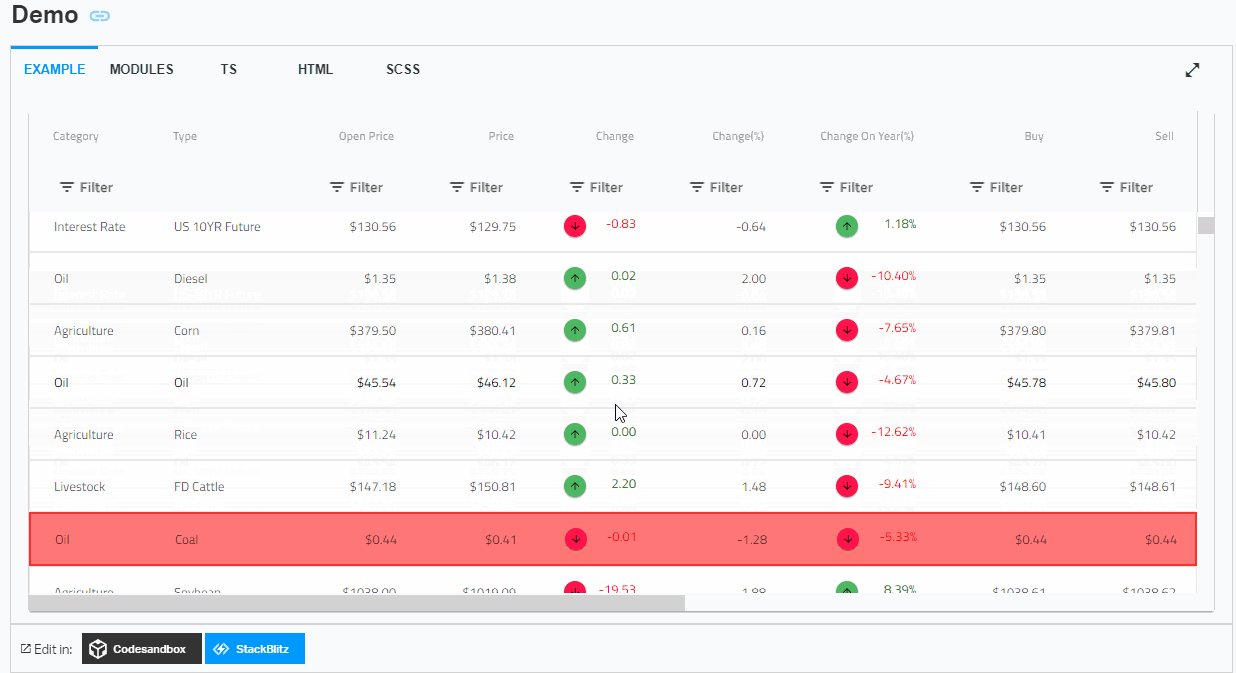
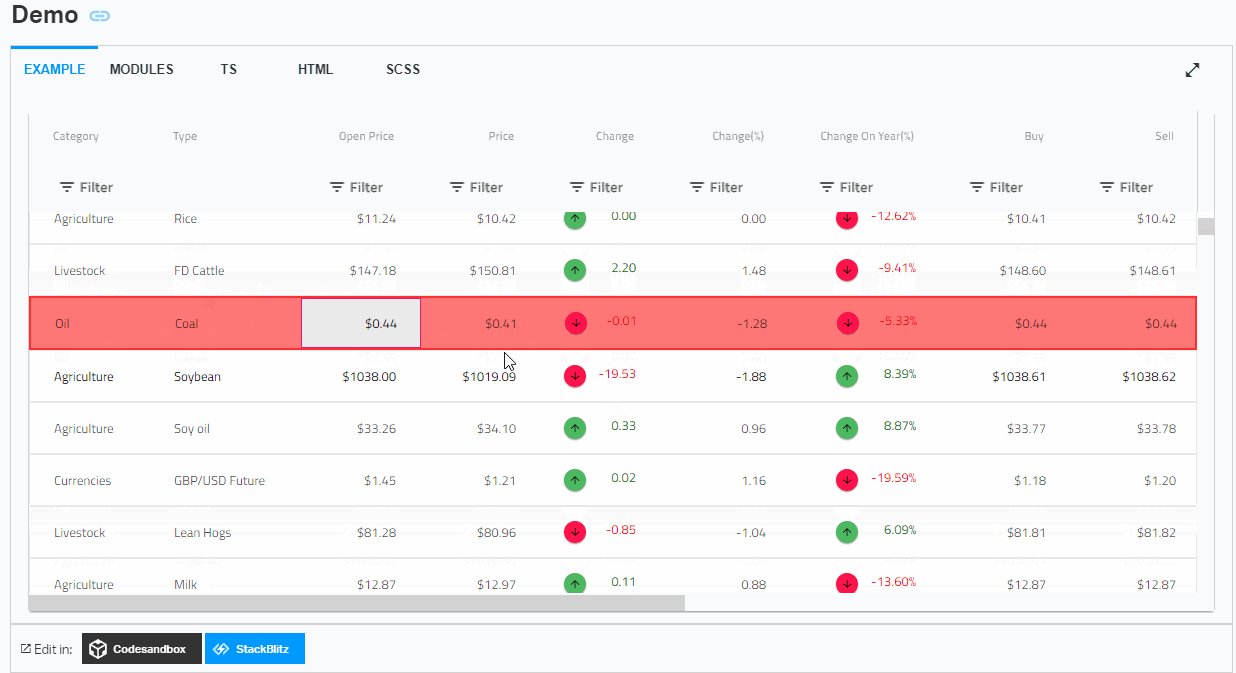
CSS if/else conditional style based on value » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials

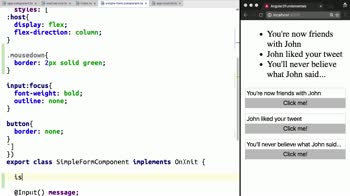
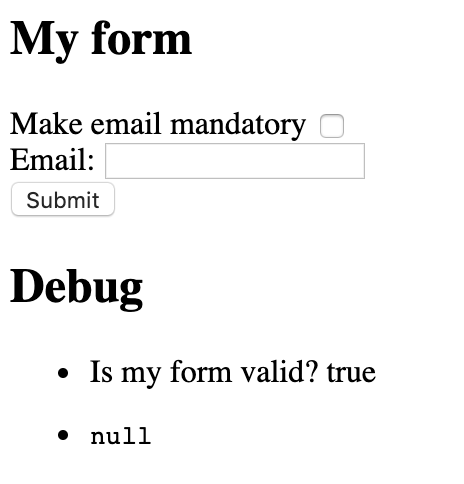
3 ways to implement conditional validation of Angular reactive forms | by Yury Katkov | Angular Soviet | Medium

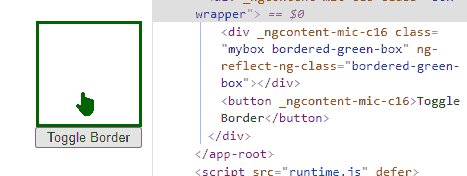
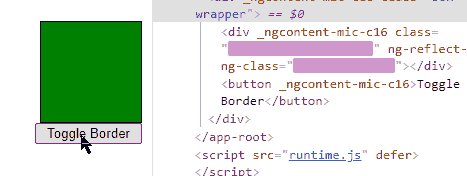
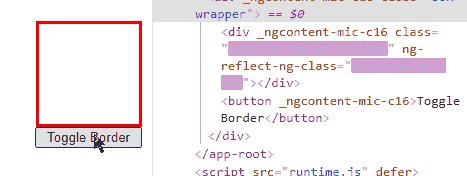
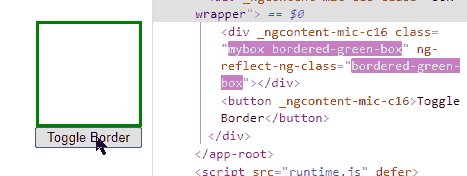
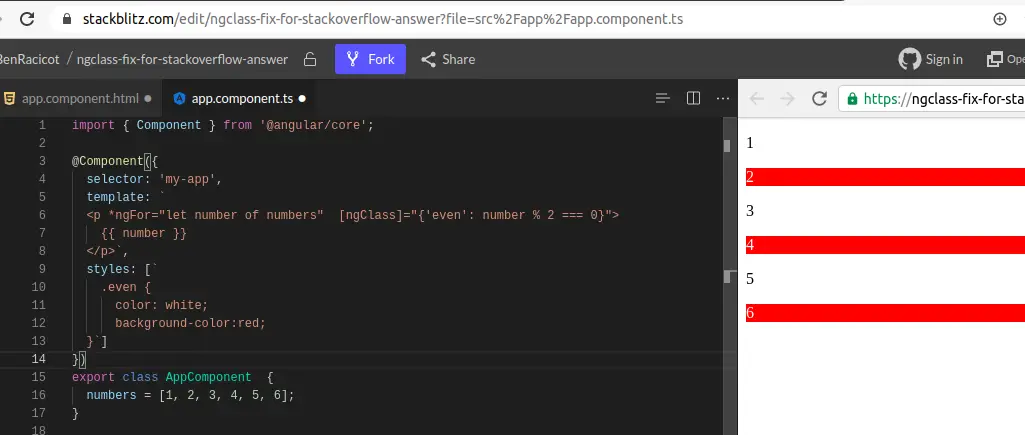
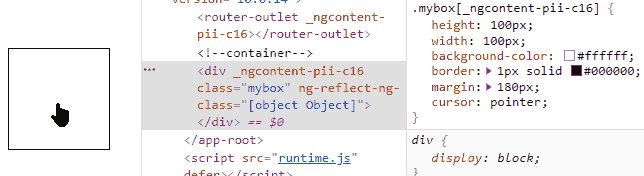
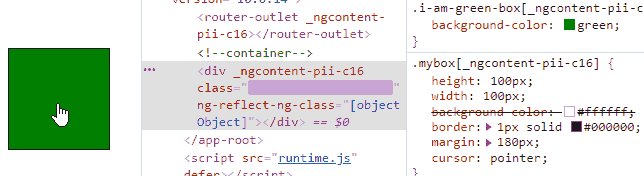
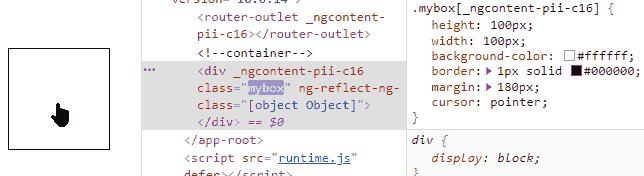
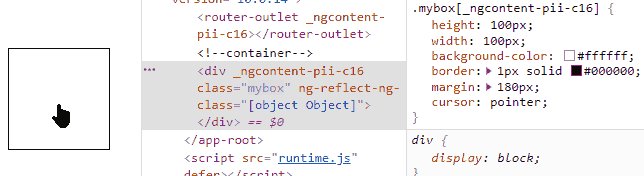
Angular | Ng-Class Conditional Expressions , If Else for Multiple and Single Class Names on Elements « Freaky Jolly